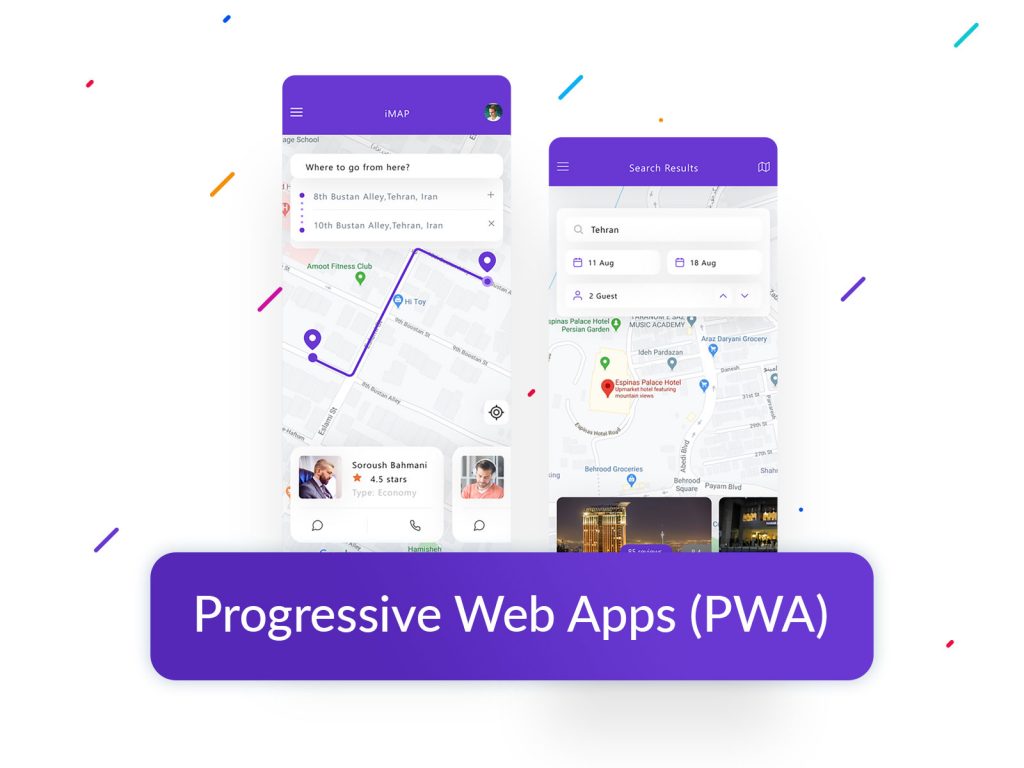
آشنایی با PWA
PWA یا اپلیکیشن پیش رونده، به ترکیب بین اپلیکیشن موبایل و یک برنامه سنتی وب می گویند. اما سوالی که در ذهن ها ایجاد می شود این است که قصد و هدف از ترکیب این دو برنامه چیست و چه چیزی PWA را از برنامه های وب و اپلیکیشن های گوشی موبایل متمایز می سازد. برای درک بهتر این موضوع با توضیحات کاملی که در مورد هر یک برای شما قرار می دهیم، آن ها را با یکدیگر مقایسه و مزایا و معایب هر یک را برای شما مطرح می کنیم.

آشنایی با زبان های برنامه نویسی
زبان های برنامه نویسی به دسته های متعددی تقسیم بندی می شوند. زبان برنامه نویسی برای اپلیکشن گوشی های اندروید, java و زبان برنامه نویسی و اپلیکیشن گوشی های ای او اس، object-c است، که به مجموعه ای از این اپلیکیشن ها، اپلیکیشن های Native می گویند.
از مزیت های این دسته از اپلیکیشن ها می توان به پایداری، عملکرد بالا و سرعت بالا و چشم گیری که نسبت به برنامه های وب دارند، اشاره کرد. از دیگر مزیت هایی که اپلیکیشن های Native دارند این است که به برنامه های جانبی گوشی شما از جمله میکروفون، دوربین و… متصل می شوند.

در مقابل Native، اپلیکیشن ها و برنامه های تحت وب را داریم که غالبا زبان برنامه نویسی آن ها HTML, CSS و JavaScript هستند؛ اما عملکرد و سرعت برنامه های گوشی های اندروید و ios را ندارند، ولی در عوض پویا تر و قابل استفاده تر از اپلیکیشن های Native هستند.
برای مثال امکان دارد روزی به طور اتفاقی صفحه سایت مورد علاقه تان را باز کنید. خواهید دید که فضا، بک گراند و چینش مطالب بطور کلی تغییر کرده است و مطالب زیادی به صفحه مورد علاقه تان اضافه شده باشد. این یک اتفاقی است که بدون خواسته و اراده شما و تنها با سلیقه دیزاینر و مدیر سایت می افتد.
خصوصیات برنامه های تحت وب
از خصوصیات برنامه های تحت وب می توان به موارد زیر اشاره کرد که استفاده از برنامه های تحت وب، نیازمند اتصال به اینترنت است و شما با داشتن اتصالی مطلوب و سرعت بالا، می توانید از یک سرویس دهی بدون تاخیر بهره مند شوید. می توان گفت که در برنامه های تحت وب که برعکس اپلیکیشن های Native هستند و اکثرا بدون اینترنت هم، به شما خدمات رسانی می کنند، در شرایط بدون اینترنت تنها خدمتی که به شما ارائه می دهد، بازی با دایناسور های کروم است!
یکی از محدودیت های برنامه های کاربردی وب این است که قابلیت نصب را ندارد و کاربران نمی توانند یک برنامه تحت وب را بر روی پلت فرم های خود نصب کنند.
برنامه های تحت وب می توانند فقط به قابلیت هایی چون موقعیت جغرافیایی و دوربین پلت فرم شما دسترسی داشته باشند، اما این برنامه ها قادر نیستند چون برنامه های Native به ویژگی های پلت فرم شما مثل گوشی موبایلتان دسترسی داشته باشد.
با PWA بیشتر آشنا شوید
با توضیحاتی که تا اینجا در اختیار شما قرار دادیم، درک و مفهوم PWA(Progressive Web Apps) یا همان اپلیکیشن پیش رونده ساده تر شده است. زیرا کافی است که با قابلیت اپلیکیشن های Native و تحت وب آشنایی کامل داشته باشید تا بتوانید به مجموع و ترکیب این دو عملکرد، یعنی سرعت اپلیکیشن های Native و پویایی و فعال بودن وب، PWA بگوییم.

مزایای PWA چیست؟
از مزایای PWA می توان به موارد زیر اشاره کرد:
Responsive بودن
PWA که به اپلیکیشن پیشرونده شهرت دارد، و به دلیل پیشرونده بودن آن، در تمام نفاط دنیا و بدون توجه به مرورگری که از آن استفاده می شود، به خوبی عمل و خدمات خود را ارائه می دهد. PWA به دلیل Responsive بودن در تمامی پلت فرم ها از جمله کامپیوتر، گوشی های همراه، تبلت و دستگاه هایی که پیش بینی می شود در آینده طراحی و تولید شوند، قابل اجرا است.
Service Worker
با کمک Service Worker ها ( به کد هایی که در پس زمینه برنامه هایی که برای اجرا شدن به اینترنت نیاز ندارند، Service Worker می گویند.)، PWA ها می توانند در زمان کندی اینترنت یا حتی قطعی اینترنت، بصورت Offline خدمات دهی نماید. PWA همانند برنامه های تحت وب، به روز رسانی شده و کاربران سایت همزمان با تغییر و به سرعت، از آخرین تغییرات سایت مطلع شده و خدمات جدید آن بهره می برند.
رمز گذاری HTTPS
عموما خدمات برنامه های پیشرونده از طریق HTTPS صورت می گردد. این رمزگذاری باعث می شود تا هیچ کاربری بدون دستور و مجوز رسمی، توانایی ایجاد اختلال در برنامه مورد نظرتان را نداشته باشد. استفاده از برنامه های پیشرونده حسی متشابه به استفاده از اپلیکیشن های IOS و Android را برای مخاطبان فراهم می سازد، چرا که از ویژگی های اپلیکیشن های تلفن همراه برخوردار هستند.
طبق اعلامیه ای که از سوی W3C (به شبکه جهانی وب که از سوی صنعت بین الملل است و به هدایت وب به سوی استعداد های نهان اختصص داده شده است، W3C می گویند)، برنامه های پیشرونده به عنوان اپلیکیشن شناخته شده و به کمک Service Worker ها به سادگی در مرورگر ها در اختیار کاربران قرار می گیرند.

به روز رسانی برنامه ها
می دانیم هنگامی که برنامه ای نیاز به بروز رسانی داشته باشد، از طرف آن برنامه پیغامی تحت عنوان اپدیت برنامه در صفحه پلت فرم شما پدیدار می شود.
قابلیت Push Notification
این قابلیت هم تحت عنوان Push Notification در برنامه های PWA قرار دارد و به محض آپدیت شدن اپلیکیشن PWA مورد علاقه تان، پیغامی در Home Screen پلت فرمتان رویت می کنید که برخلاف اپلیکیشن های گوشی همراهتان، نیاز به مراجعه به App Store نیست.
معایب PWA را بشناسید
از بزرگترین و چشمگیر ترین معایب PWA این است که IOS این اپلیکیشن را پشتیبانی نمی کند. اما خبرهایی از به گوش می رسد مبنی بر اینکه مهندسین شرکت Apple فعالیت خود را در زمینه پشتیبانی PWA آغاز کرده اند. از دیگر معایب و کمبود های PWA می توان به محدود بودن دسترسی آن همچون برنامه های وب اشاره کرد.
PWA یا همان اپلیکیشن پیشرونده، تلفیقی از برنامه های Native و تحت وب است که با ویژگی های منحصر به فردی که نسبت به دیگر اپلیکیشن ها دارد، جایگاه ویژه ای در بین کاربران پیدا کرده است. به شما پیشنهاد می کنیم برای استفاده از این اپلیکیشن، اطلاعات خود را به روز کنید.




























مطلب مفیدی بود ممنون